
A
B
Springs
Springs are a different approach to animation. Unlike keyframe animations and transitions, they do not have a timeline and set duration. Instead they rely on simple physics simulation.
If you want to learn more about how springs work checkout Josh Comeau's blog
The spring package adds a single new action "spring".

To use the spring action you give it a target value that you want the spring to eventually end up at. The listen for the update event to get the intermediate values at each animation step.
Lets take a look at the different inputs
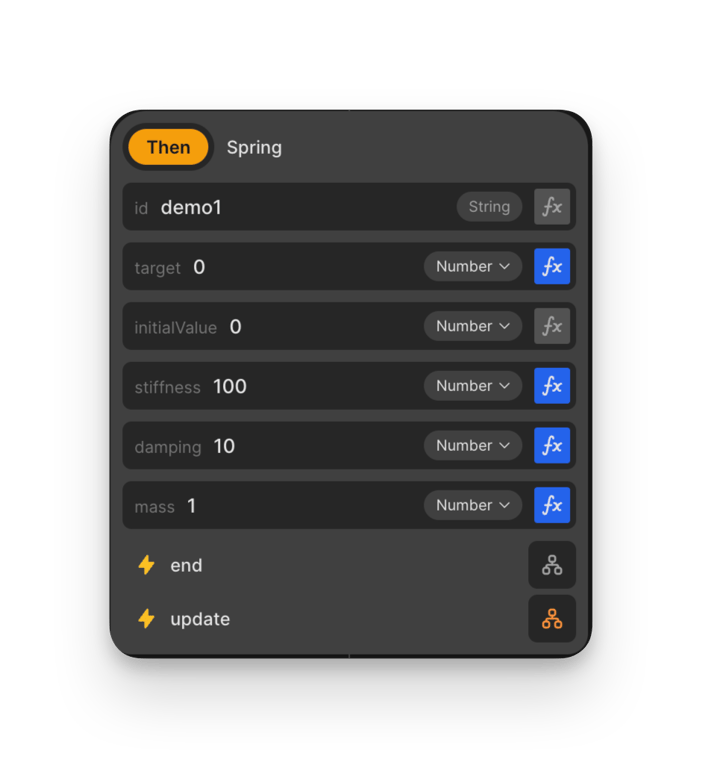
Attributes
Lets take a look at the different attributes you can provide to the spring action
- idString (Required) Each spring needs a unique id. This allows you to update the same spring multiple times.
- targetNumber (Required) The value you wish the spring to end up on.
- initialValueNumber (Default = 0) The initial value the spring should start at.
- StiffnessNumber (Default = 100) The spring constant. This number decides how tense the spring is.
- dampingNumber (Default = 10) The amount of friction in the system
- massNumber (Default = 1) The mass of the object that is being moved
It can be difficult to wrap your head around how stiffness, damping and mass works, so try playing around with different values in the demo above.
Events
- updateObjectAs the spring moves it will trigger the update event with information about its current value. Listen for this even to update the actual position of the thing you wish to animate
- endObjectWhen the spring has settled it will emit an "end" event with its final value. the data will be the same as the last update event.
Examples
You can use multiple springs to animate different properties of an element
openYou can stagger the springs using the "end" event
openSpring animations can be interrupted. Try dragging Vakis below.
openYou don't just have to stick with css properties
open(3).jpg/public)